Mon titre
Mon premier paragraphe.
Mon second paragraphe.
Introduction aux langages HTML et CSS
Sites de Références
Cours et tutoriels en ligne

Tim Berners-Lee et Vinton G. Cerf
Interconnect Networks
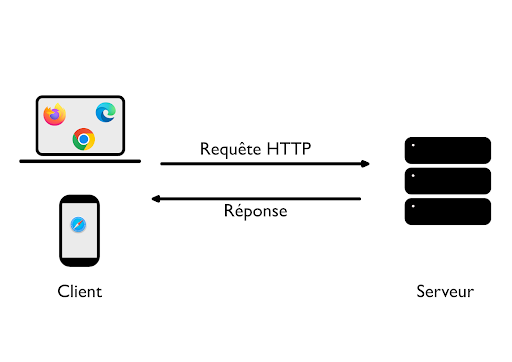
Ensemble de protocoles qui permettent d’envoyer des « paquets » d’informations d’un ordinateur à un autre.
World Wide Web
Le web est une application, un service internet, comme les systèmes de messagerie, de transfert de fichiers (FTP) ou les groupes de discussion (news groups)

HyperText Markup Language (langage de balisage pour l’hypertexte) est le langage utilisé pour structurer une page web et son contenu.
HyperText Markup Language (langage de balisage pour l’hypertexte) est le langage utilisé pour structurer une page web et son contenu.
Cascading Style Sheets (feuilles de style en cascade) permet de définir la mise en page et le style visuel d'une page Web.
HyperText Markup Language (langage de balisage pour l’hypertexte) est le langage utilisé pour structurer une page web et son contenu.
Cascading Style Sheets (feuilles de style en cascade) permet de définir la mise en page et le style visuel d'une page Web.
JavaScript est un langage de programmation qui permet de rendre les pages web dynamiques et interactives.

HTML est le langage de publication pour le web. Il est fondé sur l’utilisation de liens hypertextuels entre les documents et sur le protocole HTTP (Hypertext Transfer Protocol).
HTML a été développé au CERN par Tim Berners-Lee.
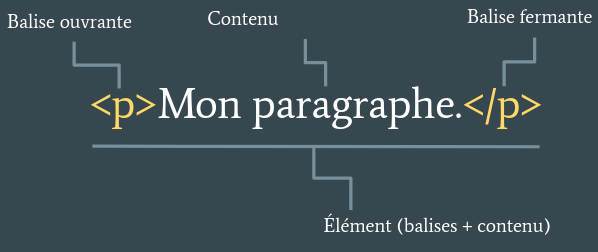
C’est un langage de balisage. C’est-à-dire qu’on utilise des balises pour marquer des portions de texte.

Mon paragraphe.
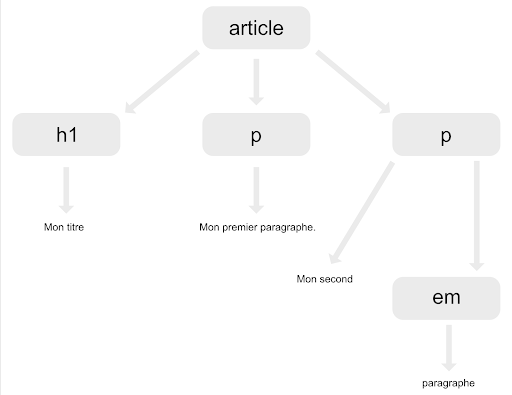
Mon titre
Mon premier paragraphe.
Mon second paragraphe.
Mon titre
Mon premier paragraphe.
Mon second paragraphe.

Le doctype, placé en préambule, il indique au navigateur le type et la version du document.
<!DOCTYPE html>
La balise <html>, placée juste après le doctype, enveloppe tout le reste de la page web. Une bonne pratique est d’y déclarer la langue du document à l’aide de l’attribut lang.
À l’intérieur de <html> on trouve deux éléments clés : <head>, l’en-tête, contenant toutes les métadonnées (titre de la page, instructions CSS, encodage des caractères, etc.) ; et le <body>, le corps, réservé au contenu (les paragraphes, les titres, les liens, les listes, etc.).
Ces 4 éléments sont obligatoires !
exercice : dans un éditeur de texte, créer une page web très simple (p. ex. contenant seulement un paragraphe). La sauvegarder, en prenant soin d’utiliser une extension « .html ». L’ouvrir dans son navigateur.
Pour être correctement affichés par un navigateur web, les paragraphes doivent être marqués à l’aide de la balise <p>. Sans ces balises, le contenu n’est qu’un amas de texte. Les espaces et sauts de ligne sont ignorés !
Il existe 6 niveaux de titre, de <h1> à <h6>. Ils permettent de mieux comprendre la structure d’une page. Dans la mesure du possible, les niveaux de titre doivent se suivre. On évitera donc de passer d’un titre <h1> à un titre <h3> ou <h4> directement !
<strong> indique que son contenu revêt une importance particulière, voire un caractère urgent. Cela se traduit généralement par un affichage en gras.
<b> est une balise de mise en forme (bold, gras). Elle permet d’attirer l’attention du lecteur sur une portion de texte, sans pour autant signifier une importance particulière.
<em> signale une emphase, on souhaite insister sur un terme ou un groupe de mots. Cela se traduit généralement par un affichage en italique.
<i> est une balise de mise en forme (italic, italique). Elle permet de distinguer une portion de texte du texte environnant.
<cite> contient un titre d’œuvre. Cela se traduit généralement par un affichage en italique.
<strong> et <em> revêtent un caractère sémantique, et sont généralement pris en compte par les moteurs de recherche.
<ul> signale une liste non ordonnée d’éléments. Elle est représentée sous la forme d’une liste à puces.
<ol> signale une liste ordonnées d’éléments.
<dl> indique une liste de définitions (type dictionnaire ou glossaire).
La balise <li> est utilisée dans les listes <ul> et <ol> pour marquer les éléments de liste. Dans une liste de définitions on marque les termes avec la balise <dt> et leur définition avec <dd>.
<q> signale une citation courte. Les navigateurs les représentent avec des marques de citation (p. ex. guillemets).
<blockquote> indique un bloc de citation, c’est-à-dire une citation longue.
<sub> est utilisé pour afficher du texte souscrit (en indice).
<sup> signale un texte en exposant.
<small> permet de représenter des commentaires, des notes ou des textes à écrire en petits caractères.
Pour la rédaction de formules mathématiques, on utilisera de préférence MathML, un langage spécialisé.
<code> signale un court fragment de code.
<pre> signale un texte préformaté où les espaces seront retranscrits (pour du code informatique long, ou des calligrammes par exemple).
<br> indique un saut de ligne. C’est une balise sans contenu et auto-fermante.
NB : certains caractères sont dits réservés. Afin de les afficher sur une page web sans qu’ils soient interprétés comme du code HTML on utilise des entités.
C’est le cas des caractères <, > et &, qui sont représentés grâce aux entités <, > et &.
L'objectif de ce TP est de réaliser une première page HTML en utilisant des balises simple pour formater le texte.
NB : Vous pouvez éditer le document codepen directement en ligne, ou bien copier le contenu de la fenêtre HTML dans un éditeur de texte (Visual Studio Code ou NotePad++ par exemple). Sauvegarder ensuite votre document avec une extension « .html », par exemple index.html ou maPremierePage.html et ouvrez-le dans un navigateur.